티스토리 블로그를 작성하면서 알게 된 사실들을 적어보려고 합니다. 티스토리는 사용자가 웹사이트를 만드는데 기반이 되는 HTML이나 CSS를 알지 못해도 손쉽게 블로그 글을 작성해 웹상에서 공유할 수 있도록 해주는 유용한 서비스입니다. 오늘은 이런 티스토리에서 글을 쓸 때 유용한 팁인 메모장과 워드에서 그대로 복사 붙여 넣기 하면 안 되는 이유에 대해 작성해보려고 합니다.
기본 티스토리 HTML
티스토리 블로그에서도 사용자 편의성을 위해 다양한 기능을 에디터에서 제공하지만, 보다 본인에게 맞는 형태로
블로그를 꾸미기 위해서는 HTML이나 CSS 지식을 알고 있으면 더 유용한 것은 사실입니다.
또한 대대적인 스킨 변경은 아니라도 간단한 HTML 코드도 다양한 소제목을 꾸밀 수 도 있습니다. 그렇다면 메모장과 워드에서 그대로 복사 붙여 넣기를 하면 안되는 이유가 무엇일까요?
우선 기본 티스토리 블로그에서 글을 썼을 때 HTML은 어떻게 구성되는지 알아보겠습니다.

위의 캡쳐화면을 보면, 티스토리 블로그에서 글을 작성하는 경우 문단을 나누기 위해 한 줄을 뛰어서 쓸 경우,
<P> 태그를 이용해 문단이 구분되는 것을 볼 수 있고, <p> 태그 안에서 한 칸의 띄어쓰기를 할 경우, 별도의 HTML코드가 없이 한 칸 뛰어져 쓰여있는 것을 볼 수 있습니다.
메모장에서 복사하는 경우 HTML

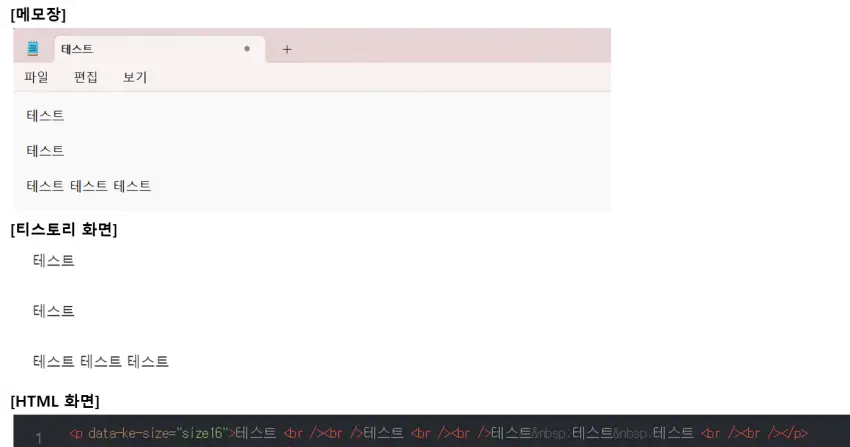
그러나 위에서 작성한 기본 텍스트를 동일하게 메모장에 기입한 후 복사 붙여넣기를 한다면,
기본 모드에서는 위에서 작성한 티스토리와 별반 다를게 없지만, HTML 모드로 바꾸고 나면
줄 바꿈 시 <br> 태그를 사용하는 것을 볼 수 있으며,
한 칸 뛰어쓰기 사이에는  를 이용해 띄어쓰기가 되어 있는 것을 볼 수 있습니다.
참고로  는 HTML에서 non breaking space를 의미하는 특수 문자 엔티티로,
비어있는 공백을 유지하거나, 줄 바꿈 방지, 레잉아웃 조정 등에 사용됩니다.
워드에서 복사하는 경우 HTML

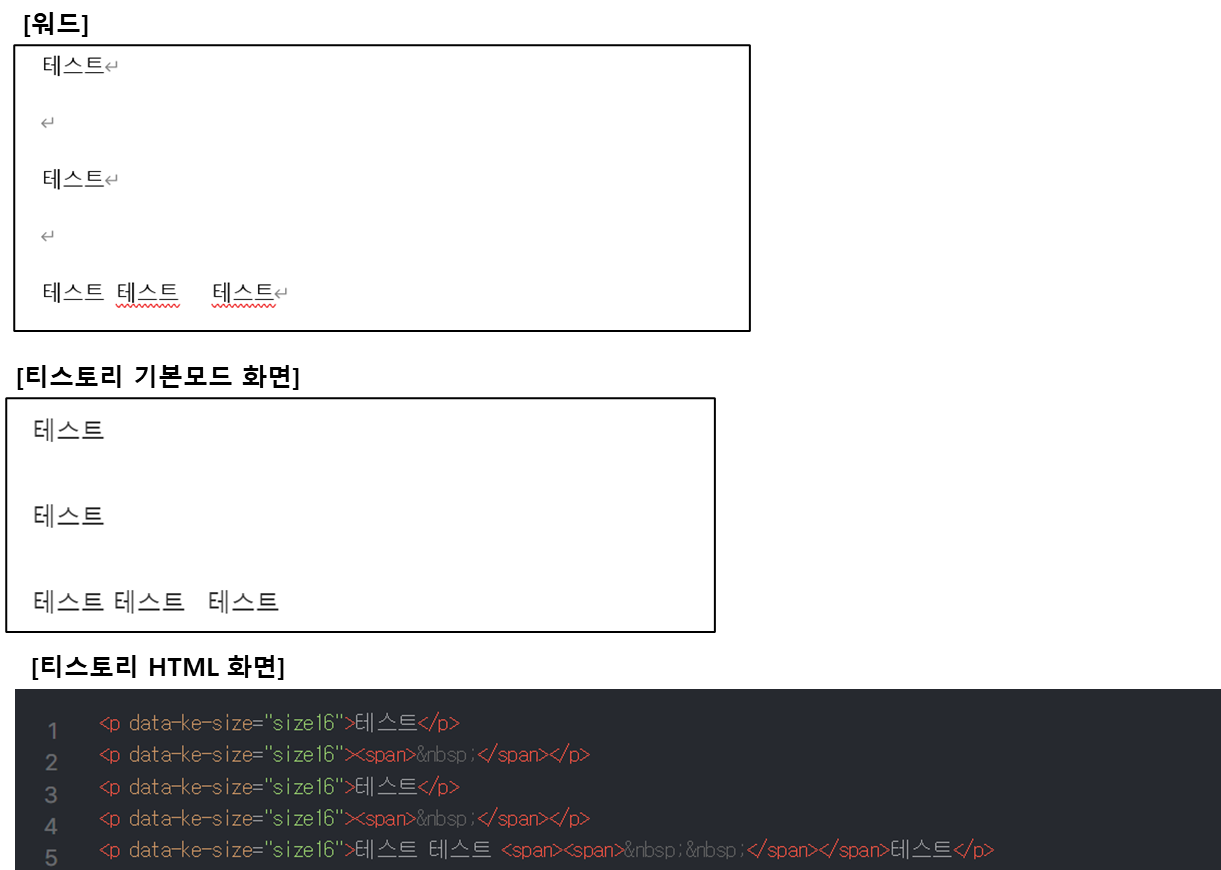
워드에서 복사하는 경우는 위와 동일한 예시를 사용하였지만, 보다 분명한 차이를 위해 마지막 줄 테스트 두 번째와 세 번째 단어 사이의 띄어쓰기를 두 개로 하였습니다.
이경우, 워드에서 복사하는경우 줄 바꿈을 동일하게 <P> 태그로 했음을 알 수 있지만,
 를 span 태그로 이미 없이 감싸준 것을 볼 수 있습니다.
또한 기본 뛰어쓰기를 두 번하는 경우에도 의미 없이 span태그를 이용해 감싸주는 것을 알 수 있습니다.
span 태그에 대해서도 간단히 알아보면 span 태그는 HTML에서 인라인 요소로 사용되어, 특정 텍스트나
다른 인라인 요소를 그룹화 할 때 사용됩니다. 주로 스타일이나 기능을 적용할 때 사용됩니다.
그렇다면 이런 요소들이 포함될때 문제점은 무엇일까요?
위에서 메모장이나 워드를 복사할 때 추가되는 br 태그 혹은 span 태그 그리고   특수 문자들은 남용될 경우 문제점을 야기할 수 있습니다.
첫 번째로 해당 태그들은 인라인 요소로 단순히 해당 기능들을 나타낼 뿐 문서의 의미나 구조를 나타내지 않습니다.
따라서 문서의 내용을 의미 있게 구조화하기 위해서는 대체될 수 있는 적절한 태그를 사용하는 것이 좋습니다.
두 번째로는 스크린 리더와 같은 접근성 도구들은 이런 태그를 해석할 때 의미를 전달하지 못할 수 있다는 것입니다.
세 번째로 브라우저나 사용자 에이전트가 예상치 못한 방식으로 문서를 렌더링 할 수 있고 이는 사용자 경험에 안 좋습니다.
네 번째로 같은 스타일이나 기능을 여러 곳에 적용하기 위해 span 등 태그를 남용하면 코드 중복이 발생하고
이는 코드의 유지보수성을 떨어뜨릴 수 있습니다.
이러한 문제점들을 종합했을때 가장 큰 문제는 검색 엔진이 잘 이해하지 못해 검색 엔진 최적화에 방해가 될 수 있다는 것입니다.
해결책
그렇다면 해결책에는 무엇이 있을까요?
다양한 방법이 있겠지만 편한 방법으로 복사 붙여 넣기를 진행한 후 HTML 모드로 전환하여
붙여넣기한 글의 HTML 코드를 복사해 옵니다.
다음으로 해당 코드들에서 span과 같이 쓸모없는 태그들을 메모장이나 워드에서 찾아내 일괄 삭제 한 후
HTML 모드로 다시 복사해 주면 이러한 문제점을 해결할 수 있습니다.
오늘은 이렇게 티스토리 블로그를 하면서 많은 글들을 작성하다 보면 사용하게 되는 메모장과 워드에서
단순 복사 붙여 넣기 할 경우 안 좋은 점들을 알아보았습니다. 많은 도움이 되셨으면 좋겠습니다.