지난 포스팅에서 앱 기획 도구에는 어떠한 것들이 있는지 알아보았고 이제 앱을 본격적으로 기획해 보기 위해 한 가지 툴을 선택해 공부해보려고 합니다. 어도비XD, sketch, figma 등 여러가지 좋은 툴들이 있었지만, 저는 일정 부분 무료로 사용할 수 있고 초기 학습이 그래도 쉽다고 느껴지는 피그마를 공부해보려고 합니다. 그 첫번째 시간으로 피그마 인터페이스에 대해 공부해 보겠습니다.
피그마 인터페이스 전체 구성 알아보기

피그마는 인터페이스는 상단 툴 바와 좌측패널 그리고 우측패널로 구성되어 있으며, 가운데에는 작업 공간이 있습니다.
좌측패널을 보면 페이지와 리스트들이 있고 페이지는 프로젝트 안에서 각각의 작업장이라고 생각하면 되고 리스트형태로 나열되어 있는 것들은 작업장안에 있는 레이어들을 의미합니다. 좌측 패널을 레이어패널이라고도 부르는 것 같습니다.
오른쪽 패널엔 디자인 패널과 프로토타입 패널이 있고, 오른쪽 하단 끝을 보면 물음표 형태의 동그란 풀로팅 버튼이 있는데 이 버튼을 누르면 헬프 센터 혹은 단축키를 알 수 있습니다. 우측 패널은 디자인 요소가 많이 있고 디자인 패널이라고 부르기도 하는 것 같습니다.
좌측 패널의 검색과 대치 기능

검색과 대치 기능은 좌측 패널의 왼쪽 상단을 보면 레이어라는 탭 옆에 검색 아이콘을 누르면 보이는 검색창에
특정 키워드를 검색하고 작업장에서 키워드를 찾아내 원하는 키워드로 대치할 수 있는 기능입니다.
위의 사진을 보면, 검색창에 "테스트"라는 키워드를 검색해 작업 공간에 있는
테스트와 테스트2, 테스트3, 테스트4의 텍스트 요소가 검색된 것을 볼 수 있습니다.
대치 기능을 사용하는 방법은 검색하고자 하는 키워드를 입력하고 검색하면 작업장안에 있는 해당 키워드가 표시됩니다. 이 상태에서 검색창 옆에 필터 모양 아이콘을 클릭하면 Find라고 디폴트로 설정되어 있는 것을 볼 수 있습니다.
그리고 그 밑에 Replace라는 메뉴가 있고 Replace메뉴를 선택하면 대체하고 싶은 텍스트를 입력할 수 있도록
입력 커서가 활성화 되는 것을 볼 수 있습니다.
활성화된 곳에 대체하고자 하는 텍스트를 입력 후 처음 지정한 것만 대치하고 싶을 때는
Replace 버튼을 모두 변경하고 싶을 때는 Replace All 버튼을 누르면 됩니다.
또한 Find와 Replace 밑에 다른 값들도 있는데 이것은 어떠한 것을 찾을 때
어떤 종류의 레이어를 타겟으로 해서 찾고 싶은지를 선택하는 것입니다.
예를 들어 Image를 선택하면 이미지의 레이어명에서 검색하게 되고 해당 레이어명만 찾거나 대치할 수 있습니다.
좌측 패널(레이어 패널)

이제 좌측 패널을 살펴보면 레이어 리스트들이 작업장에 있는 전체 요소들이 모두 다 나열되어 있는 것을 볼 수 있습니다. 피그마의 특징 중 하나는 이런 레이어가 구분되어 있지 않고 한 작업장에서는 하나의 공간에서
모두 다 봐야 한다는 것입니다. 따라서 이러한 레이어들을 프레임으로 잘 정리해줘야 합니다.
두번째 에셋 탭은 페이지에서 사용된 컴포넌트 혹은 라이브러리에서 불러온 컴포넌트 리스트들을 표시해 주는
공간이라고 생각하면 됩니다. 그리고 이렇게 에셋 패널에서는 아래와 같인 요소들이 표시됩니다.
1. Local components : 현재 작업 중인 파일에서 만든 재사용 가능한 UI 요소들이 표시됩니다. 예를 들어,
버튼, 아이콘, 카드 등과 같은 요소를 하나의 컴포넌트로 만들면 이를 복사하여 여러 곳에서 사용할 수 있도록
표시됩니다. 이렇게 되면 UI의 일관성을 유지할 수 있고, 수정이 필요할 때 원본 컴포넌트를 수정하면
모든 인스턴스가 함께 업데이트 된다는 장점이 있습니다.
2. Basic website kit by figma, Desktop App kit by figma, Mobile app kit by figma :
여기에는 각각, 웹사이트와 데스크탑, 모바일 애플리케이션 디자인을 위한 다양한 UI 컴포넌트들과 템플릿이 제공됩니다. 이러한 키트들은 Figma의 커뮤니티나 리소스 센터에서 다운로드할 수 있습니다.
상단 가운데 툴
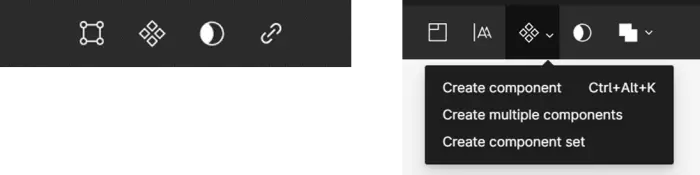
다음으로 상단 가운데 툴 버튼에 대해 알아보겠습니다. 어떠한 객체를 클릭하게 되면
상단 툴 바에 아래와 같이 4개의 버튼이 생기게 됩니다.

첫번째 버튼은 객체 편집 텍스트 또는 도형의 편집모드로 들어가기 위한 버튼입니다.
두번째는 컴포넌트 생성 버튼입니다. 이 버튼은 2개 이상의 객체를 선택 후 클릭하면 위 사진 왼쪽과 같은 모양으로 바뀌고 화살표 버튼을 누르면 부가 기능이 나오게 됩니다.
세 번째 버튼은 레이어 마스크라는 기능입니다. 이미지와 같은 객체를 특정 도형 안에 넣어서 도형의 모양으로 잘라내는 데 사용하는 버튼입니다. 예를 들어 아래 칵테일 이미지를 옆에 있는 원형으로 잘라내고 싶다면 해당 이미지를 2번과 같이 원형 앞에 배치한 후 모든 객체를 선택하여 레이어 마스크 버튼을 누르면 원형 모양으로 잘리는 것을 볼 수 있습니다.
그리고 그렇게 잘라내면 좌측 레이어 리스트에 Mask group으로 두 개 객체가 묶이는 것을 볼 수 있습니다.

또한 2개 도형을 선택 시에 두 개의 사각형이 겹쳐져있는 버튼을 볼 수 있는데 이 버튼은 패스파인더 버튼입니다.
해당 버튼은 2개 이상의 도형을 합치거나 빼는 데 사용하는 도구입니다.
버튼의 모양처럼 두 개의 사각형 도형을 만든 후 모두 선택해 보면 해당 버튼이 노출되는 것을 볼 수 있고
화살표 모양을 누르면 5개의 메뉴가 나오는 것을 볼 수 있습니다.
각각은 위에서부터 도형을 합치는 것, 상단의 도형만큼 하단 도형을 빼는 것, 교차하는 부분만 남기는 것,
교차하는 부분만 빼내는 것을 의미합니다.
마지막 버튼은 두 개의 도형을 정말 하나의 도형으로 합쳐버리는 것을 의미합니다.
맨 마지막과 첫 번째 버튼의 차이는 맨 위는 단순히 묶여있는 것으로 합쳤지만 도형을 움직이거나 변형할 수 있습니다.
그러나 마지막 버튼은 하나의 합쳐진 이미지가 돼서 변형이 되지 않습니다.

다음은 이미지를 선택하면 나오는 버튼이 있는데 이는 4번째 버튼으로 이미지를 자르거나 조정할 수 있는 버튼입니다.
해당 버튼을 누르면 이미지를 변경할 수 있는 메뉴가 노출됩니다.
그리고 이렇게 변경한 이미지는 다시 원상복구 시킬 수 있습니다.
이제 마지막 버튼은 링크 삽입 버튼으로 텍스트에 하이퍼 링크를 삽입할 때 사용하는 버튼입니다.
이는 같은 페이지에 있는 다른 객체의 링크를 복사해 넣을 수 있습니다.
그리고 링크를 삽입한 버튼을 클릭하면 링크의 객체로 이동하는 것을 볼 수 있습니다.
이는 같은 페이지뿐만 아니라 외부 링크를 넣어 참조 자료를 넣고 클릭해서 바로 확인할 수 있는 기능입니다.
우측 패널(디자인 패널)

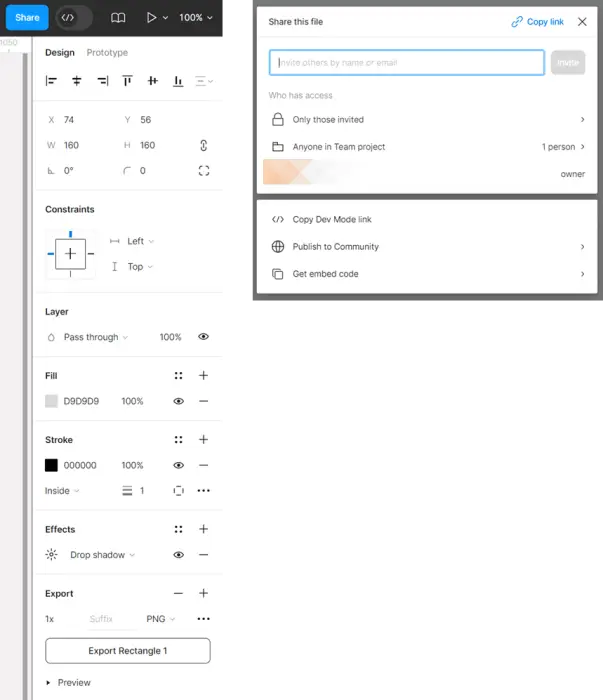
우선 우측 패널에 앞서 우측 패널 위에 있는 Share 버튼에 대해 간단히 알아보겠습니다.
피그마에서 파일을 공유하는 방법은 두 가지가 있습니다.
첫 번째는버튼을 눌러 상대방을 메일로 초대하는 방법입니다.
메일로 초대하기 위해 입력창에 상대방 메일을 입력 후 edit 또는 view 권한 중 선택한 후
invite버튼을 누르면 그 메일을 받은 상대방이 링크를 타고 들어와 초대가 됩니다.
두 번째는 작업장의 링크를 복사해서 링크를 공유하는 방법입니다.
해당 방법으로 공유할 때는 상단에 권한 체계가 Anyone with a link can view 혹은
can edit으로 되어있어야 공유가 가능합니다.
다음으로 디자인 탭에는 어떠한 객체를 선택했는지 안 했는지에 따라 두 가지가 나타납니다.
우선 아무 객체도 선택하지 않았을 때는 간단한 메뉴가 노출되며, 이 중 Page 아래에 바로 있는 색상은
현재 작업하고 있는 페이지의 배경색을 나타내고 변경할 수 있습니다
그리고 Local variables라는 메뉴라는 것이 있습니다.
옆에 필터 버튼을 누르면 베리어블을 등록할 수 있는 창이 뜨고 베리어블에 대해서는 나중에 보다 자세히 알아보겠습니다.
그리고 아래에 Local styles 메뉴가 있는데 이것은 해당 페이지에 등록된 스타일의 종류가 나타난 곳입니다.
다음 Export는 파일을 내보내기 하는 메뉴입니다.
다음으로 객체를 선택하면 위의 이미지처럼 객체에 해당하는 옵션이나 적용된 이펙트, 컬러, 스트로크 등
메뉴가 보이는 것을 볼 수 있습니다.
각각의 옵션을 보면 옆에 플러스 버튼과 마이너스 버튼이 있는데 어떠한 옵션을 더하거나 뺄 수 있음을 의미합니다.
다음으로 프로토타입 탭이 있는데 프로토타입에 대해서는 공부해야 할 부분이 많아 다음에 보다
자세히 알아보겠습니다.
마무리
이번 포스팅에서는 피그마의 인터페이스에 대해서 정말 간략히 어떤 것들이 있는 정도로만 알아보았습니다.
보다 자세히 들어가게 된다면, 각각 레이어 요소들은 어떻게 만드는지 원하는 모양을 만들기 위해서는 어떤 버튼을 눌러야 하고 어떻게 조정해줘야 하는지 등 상세하게 알아야 할 것들은 너무나 많이 있습니다.
이렇게 세부적으로 알아야 할 것들은 공부하는 과정 중 모아서 한 번에 포스팅하거나 직접 앱을 기획해 보면서
알게 되는 사실들을 그때그때 작성해 보겠습니다.