앱 기획이란?

앱을 개발하기에 앞서 선행돼야 하는 것은 역시나 기획입니다. 회사나 개인 사업을 위해 앱을 만든다면 기획 단계에서 많은 일들을 해야 합니다. 앱의 주요 목적과 해결할 문제를 명확히 하고 사용자의 요구사항을 충분히 분석하여 아이디어를 구체화한 후 시장조사를 통해 경쟁 애플리케이션과 비교하여 차별화된 기능도 갖춰야 합니다. 그 후 기능 명세서를 작성해 App의 주요 기능들을 목록화하고 이를 바탕으로 와이어프레임 제작 후 프로토타입을 제작해야 합니다. 이러한 일련의 과정을 거친 후 본격적인 UI/UX 디자인과 개발이 착수됩니다.
따라서 App의 기획은 굉장히 중요합니다. 그러나 저는 취미와 공부용으로 App을 개발해볼 계획이기 때문에 여러 단계로 나눠지는 App 기획 단계 중, 앱 기능 구체화와 와이어프레임 제작에 초첨을 맞춰 시작해보려고 합니다. 기획을 시작하기에 앞서 기획을 하는 데 있어 많은 도움을 주는 도구들에 대해 소개하고 사용해 본 도구에 대해서는 장단점을 작성해 보겠습니다.
앱 기획 주요 용어 정리
우선 첫 번째로 위에 기획에 대해 얘기하면서 나왔던 주요 단어들을 조금 더 명확히 정의하고 넘어가겠습니다. 협업을 하는 데 있어 이런 용어들의 정의는 서로 간의 이해 정도를 맞추기 위해 굉장히 중요하며, 다음으로 소개해드릴 도구들이 어떤 과정에서 주된 도움을 줄 수 있는지 분류하기 위해 정의를 먼저 공부해 보겠습니다.
1. 기능명세서(기능정의서): 애플리케이션의 각 기능을 상세하게 정의하고 설명하는 문서로, 다음과 같은 항목들이 기재됩니다.
1) 기능 이름: 기능을 식별할 수 있는 간단하고 명확한 이름.
2) 기능 설명: 기능의 목적과 수행하는 작업에 대한 상세 설명.
3) 사용자 시나리오: 사용자가 해당 기능을 어떻게 사용할지에 대한 시나리오와 예제.
4) 기능 요구사항: 기능이 정상적으로 작동하기 위해 필요한 조건이나 전제조건.
5) UI/UX 요구사항: 기능과 관련된 사용자 인터페이스 및 사용자 경험에 대한 요구사항.
6) 데이터 요구사항: 기능이 처리해야 할 데이터 및 데이터의 출처, 형식, 저장 방식.
7) 기술적 요구사항: 기능 구현에 필요한 기술적 요소, API, 시스템 연동 등.
8) 제약 사항: 기능 구현 시 고려해야 할 제약 조건이나 한계.
9) 성능 요구사항: 기능의 성능 기준, 예를 들어 응답 시간, 처리 속도 등.
10) 보안 요구사항: 기능과 관련된 보안 기준 및 고려사항.
11) 관련된 기능: 이 기능이 다른 기능과 어떻게 상호작용하는지, 의존 관계 등.
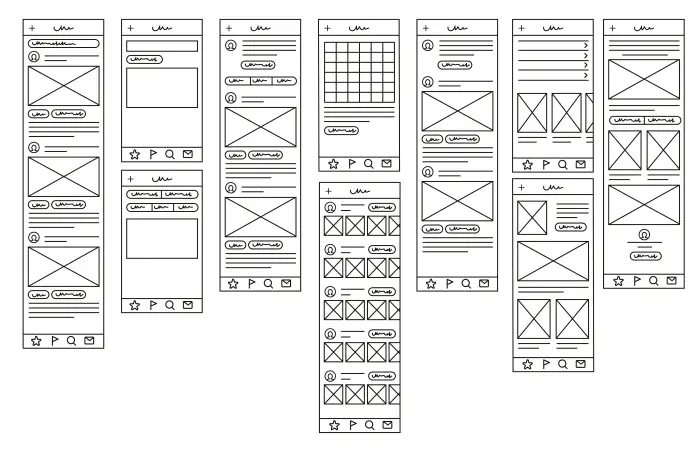
2. 와이어프레임: 웹사이트나 애플리케이션의 구조와 레이아웃, 핵심 기능을 단순한 선과 도형을 이용하여 시각적으로 표현한 초안 또는 스케치입니다. 와이어프레임은 디자인과 개발의 초기 단계에서 사용되며, 페이지의 구성 요소들이 어떻게 배치될지, 어떤 인터페이스 요소들이 포함될지를 결정하는 역할을 합니다.
3. 목업(Mock-up): 웹사이트, 애플리케이션 등의 디자인을 시작적으로 구현한 정적 모델로 와이어프레임이 기본적인 구조와 레이아웃을 단순하게 나타낸다면, 목업은 색상, 그래픽, 타이포그래피 등을 포함한 좀 더 완성된 형태의 시작적 디자인을 제공하는 것입니다.
4. 프로토타입: 웹사이트, 애플리케이션의 초기 버전으로 최종 제품의 기능, 디자인, 사용자 경험을 테스트하고 검증하기 위해 제작된 모델을 말합니다. 정적 이미지인 목업과 달리 인터랙티브 요소를 포함하여 사용자가 실제로 상호작용할 수 있도록 만들어진 모델입니다.
5. 스토리보드: 서비스 개발을 위한 협업 도구로 다양한 변수를 고려하여 애플리케이션의 사용자 흐름과 주요 화면을 시각적으로 구성하고 각 화면의 레이아웃과 사용자 인터랙션을 순차적으로 보여주며 앱의 기능과 사용자 경험을 구체적으로 기록하는 기획 문서입니다. 스토리보드를 이루는 구성 요소로는 서비스가 제공하는 메뉴 혹은 기능을 보여주는 메뉴 구조도, 각 화면의 전환과 흐름을 알 수 있는 UI 플로우차트, 각 화면의 스케치, 사용자 인터랙션, 각 화면에서 제공되는 주요 기능과 작동 방식을 설명하는 기능 설명, 사용자 시나리오 등이 있습니다.
앱 기획을 도와주는 유용한 도구
앞선 용어 정리를 통해 앱 기획 단계가 세부적으로 어떠한 과정들로 이루어져 있는지 알 수 있었습니다.
이번에는 각 단계에서 유용하게 사용될 수 있는 도구에 대해 알아보겠습니다.
1. 파워 목업: 파워 목업은 마이크로소프트의 파워포인트에 내장된 플러그인으로 사용자가 파워포인트 내에서 쉽게 와어어프레임 및 목업을 만들 수 있도록 돕는 도구입니다.파워 목업은 다양한 UI 요소(버튼, 입력 필드, 드롭다운 메뉴 등)를 드래그 앤 드롭 방식으로 손쉽게 작성할 수 있고 해당 요소들을 기존 파워포인트의 기본 도형과 동일하게 편집할 수 있습니다. 따라서 파워포인트를 사용해 보지 않은 사람은 거의 없기 때문에 쉽게 이용할 수 있으며 가장 큰 장점은 파워포인트 내에서 바로 작동하기 때문에 별도의 소프트웨어 설치가 필요 없다는 것입니다.또한 별도의 문서 작성 없이 파워포인트 자체로 보고서가 될 수 있다는 점도 장점입니다. 그러나 단점으로는 전문 디자인 도구에 비해 고급 기능이 부족할 수 있다는 것이고, 대규모 프로젝트의 경우 파워포인트의 성능 제한으로 인해 작업이 많이 느려질 수 있습니다.
그리고 의외로 유료입니다. 무료 버전도 있지만 모든 기능을 사용하기 위해서는 유료 버전을 구매해야 하며, 개인의 경우 $69.99달러(5/22일 기준 95,383원)이고, 5인사용은 $324.95, 10인 사용은 $599.90, 50인 사용은 $2,799.50입니다. 구독이 아닌 한번 구매하면 계속해서 사용할 수 있기 때문에 비싸다고는 할 수 없지만 유료인 점에서 망설여지긴 하는 것 같습니다.

2. Balsamiq(발사믹): 초기 디자인 아이디어를 빠르게 시각화할 수 있는 간단하고 직관적인 와이어프레임 도구입니다. 2008년에 설립된 Balsamiq Studios LLC에서 개발한 도구로, 간단하고 사용하기 쉬운 와이어프레임 제작 환경을 제공합니다. 주로 손으로 그린 듯한 스케치 스타일이며, 버튼이나 드롭다운 메뉴, 체크박스 등 당양한 UI컴포넌트를 제공하고 드래그 앤 드롭 방식으로 쉽게 배치할 수 있습니다. 파워 목업과 동일하게 고급 디자인 기능이나 애니메이션 등 복잡한 인터랙션을 제공하지 않으며 손으로 그린 듯한 스케치가 어떤 면에서는 적합하지 않을 수 있다는 단점이 있습니다.
마찬가지로 유료 서비스로 2개 프로젝트에 월 $9 또는 연 $90입니다. 20개 프로젝트에 월$49 혹은 연 $490이고, 200개 프로젝트는 월 $199 또는 연$1,990입니다.

3. 카카오 오븐: 카카오에서 제공하는 UI/UX 디자인 및 프로토타이핑 도구입니다. UI컴포넌트를 제공하고 드래그 앤 드롭 방식으로 작업하는 것은 동일합니다. 가장 큰 장점으로는 무료이면서 간단한 회원가입으로 별도 설치 없이 웹에서 사용할 수 있다는 점입니다. 또한 모바일 환경에서 디자인을 미리 볼 수 있는 기능을 제공하여 실제 사용 환경을 시뮬레이션할 수 있습니다. 그러나 단점으로 역시나 고급 디자인 기능은 제공되지 않으며, 제공되는 UI 컴포넌트와 템플릿이 제한적입니다. 무엇보다 가장 큰 단점은 최종 버전을 공유하는 것은 가능하지만 같이 작업을 할 수 없습니다. 따라서 협업 툴보다도 개인적으로 간단한 작업을 할 때나 활용가능하며, 출시된 지 꾀나 지났지만 아직도 베타버전으로 제공되고 있습니다.
4. UXPin: UI/UX 디자인 및 프로토타이핑을 위한 종합적인 디자인 도구입니다. 디자이너들이 와이어프레임, 목업, 프로토타입을 만들 수 있고, 개발자와의 협업을 원활하게 진행할 수 있도록 도와줍니다. 특히 UXPin은 인터랙티브 프로토타입과 디자인 시스템 관리 기능이 강력하며, 고급 기능을 사용할 수 있기 때문에 복잡한 디자인 요구사항을 반영할 수 있습니다. 또한 디자인 작업이 완료되면 CSS코드, 스타일 가이드 등을 자동으로 생성하여 개발과의 연계성을 높일 수 있습니다. 그러나 많은 기능을 제공하는 만큼 배우는데 시간이 많이 소요되는 것 같습니다. 또한 와이어프레임을 제작할 수 있는 도구이기 때문에 앱 기획 도구로 포함했지만 디자인 툴에 더 가깝다고 봐야 할 것 같습니다. 또한 역시나 많은 기능을 제공하고 있는 도구인 만큼 유료입니다. Essentials 플랜의 경우 1에디터당 월 $6이고, Advanced 플랜이 1에디터당 $29, MergeAI 플랜이 1에디터당 월 $39, 마지막으로 Company 플랜이 1에디터당 $119입니다.

5. AXURE: Axure RP라는 이름으로 알려져 있으며, 꼐는 Paid Prototyping의 약자입니다. 와이어프레임, 프로토타입, 그리고 명세서를 작성하는 기능을 통합하여 디자이너와 개발자가 프로젝트의 모든 단계를 관리할 수 있도록 지원하는 도구입니다. Axure는 복잡한 인터랙션과 논리를 포함한 프로토타입을 만들 수 있어 개발 전 단계에서 디자인을 검증하고 개선할 수 있는 강력한 도구 중 하나입니다. 또한 프로토타입을 만들 수 있기 때문에 사용자 테스트가 가능하며 이를 기획에 바로 반영할 수 있는 장점이 있습니다. 역시나 많은 기능을 제공하기 때문에 도구를 능숙하게 사용하는데 어느 정도 학습 시간이 필요합니다. 또한 유료이며, 기본 Pro플랜의 경우 인당 월 $25, Team 플랜의 경우 인당 월 $42입니다.

6. 어도비 XD: Adobe Creative Cloud의 일부로, 사용자는 Creative Cloud를 통해 XD를 사용할 수 있습니다. 와이어프레임, 고화질 목업, 인터랙티브 프로토타입 제작뿐만 아니라, 공유 및 피드백 수집 기능도 지원합니다. 또한 가장 큰 장점으로는 어도비의 다른 도구들(포토샵 혹은 일러스트레이터 등)과의 통합이 원활하기 때문에 디자인 작업의 효율성을 높일 수 있습니다. 그 외 오버레이 및 애니메이션, 리피트 그리드 기능, 플러그 인 지원 등 다양한 기능을 제공하고 있습니다. 역시나 유료 프로그램으로 월 11,000원입니다.

7. 피그마: 피그마는 요즘 기업에서 가장 많이 사용하고 있는 앱 기획 도구 중 하나입니다. 와이어프레임, 목업, 프로토타입을 모두 지원하며 클라우드 기반으로 작동합니다. 따라서 별도의 설치가 필요 없고 다양한 플랫폼 간의 호환성이 뛰어납니다. 직관적인 인터페이스와 강력한 디자인 시스템 관리 기능을 제공하며, 일관된 디자인을 유지하고 작업 효율성을 높일 수 있습니다. 그러나 클라우드 기반인 만큼 인터넷 연결이 필수적입니다. 무료로 3개 디자인 파일을 사용해 볼 수 있으나 역시나 유료 프로그램이며, Professional 플랜이 월 $12이고, Organization 플랜이 월 $45, 마지막으로 Enterprise 플랜이 월$75입니다.

마무리
위에서 소개한 앱 기획 도구 외에도 Invision, Pixate, Framer, 프로토타이핑, 네이버 프로토나우, 스케치 등 많은 앱 기획 도구들이 있습니다. 그러나 개발할 프로젝트의 요구사항과 본인의 역량을 잘 고려한 도구 선택이 중요할 것 같습니다. 대부분 도구들이 비슷한 기능들을 제공하지만 너무 쉽게 작업 가능한 것은 만족스러운 결과물을 내기에는 기능이 부족하고 또 너무 복잡한 기능을 제공하는 도구는 유료인 데다가 배우는데도 시간이 많이 걸려 너무 힘들기 때문입니다. 간단하게 알아봤지만 앱 기획을 하는 데 있어서 많은 도움이 됐으면 좋겠습니다.