오늘은 본격적인 앱 만들기에 앞서 앱의 기초가 되는 하단 탭 내비게이션을 구현하는 방법에 대해 포스팅하고 구현하는 과정에서 발생한 상태 바와 화면이 겹쳐지는 현상을 해결해 보는 과정에 대해 포스팅하겠습니다. 하단 탭의 경우 대부분의 앱에서 많이 사용하는 내비게이션으로 이번에는 홈화면과 프로파일 화면, 그리고 세팅 화면으로 이루어진 하단 내비게이션을 구현해보려고 합니다.
1. 기본 하단 탭 내비게이션 구현하기
우선 아래 명령어를 통해 하단 탭 내비게이션 라이브러리를 설치해 줍니다.
npm install @react-navigation/bottom-tabs
그리고 아래 코드를 입력해 탭 내비게이션을 import 해주고 하단 탭 내비게이터 객체를 BottomTab에 생성해 줍니다. BottomTab은 본인이 원하는 이름으로 수정해줄 수 있습니다.
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const BottomTab = createBottomTabNavigator();
탭 내비게이션은 탭을 꾸미기 위한 코드를 작성해야 하지만 초기 세팅 시에는 화면 전환을 위한 버튼을 만들 필요가 없기 때문에 각 화면만 만들어주고 App.js 혹은 내비게이션 파일을 만들어 탭 내비게이션 구조를 작성해 주는 아래 코드만 넣어주면 됩니다.
따라서 우선 간단하게 텍스트로 어떤 화면인지만 알 수 있는 홈 화면, 프로파일 화면, 세팅 화면을 별도 파일로 만들어주고 App.js 파일에 아래와 같이 내비게이션만 구성해줬습니다.
■ App.js 파일 내비게이션 구성 코드
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name = 'Home' component = {HomeScreen}/>
<Tab.Screen name = 'Profile' component = {ProfileScreen}/>
<Tab.Screen name = 'Setting' component = {SettingScreen}/>
</Tab.Navigator>
</NavigationContainer>
■ 홈 화면 구성 기본 코드
아래 코드에서 Home부분만 각각 Profile, Setting으로 변경해 주면 됩니다.
export default function HomeScreen() {
return (
<View>
<Text>HomeScreen</Text>
</View>
)
}
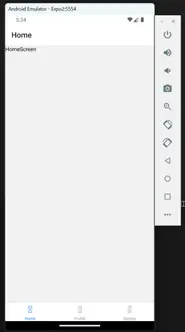
이렇게까지 만들어 주면 아래와 같이 가장 기본적인 아무것도 꾸며지지 않은 탭이 만들어집니다.

2. 하단 탭 내비게이션 꾸며주기, 라벨 조정 및 아이콘 삽입
이제 하단 탭을 꾸며주겠습니다.
가장 먼저 상단의 헤더는 굳이 필요하지 않기 때문에 탭 비게이터의 옵션을 설정해 줘 헤더를 없애 주겠습니다.
이는 아래 코드로 screenOptions 속성을 통해 헤더를 안 보이도록 할 수 있습니다.
<Tab.Navigator screenOptions={{ headerShown:false }}>
다음으로 각 탭의 아이콘과 탭 명을 커스터마이징 해보겠습니다.
이를 위해 아래 코드와 같이 Tab 내비게이터가 가진 속성 값인 tabBarLabel 과 tabBarIcon을 사용하면 됩니다.
우선 tabBarLabel 속성을 통해 color 값을 받고 해당 컬러 값을 넘겨주어 텍스트에 반영해 주도록 수정하였습니다.
그리고 tabBarIcon을 이용해 아이콘을 넣어주었습니다.
여기서 color의 경우, 활성화되었을 때는 tabBarActiveTintColor로 설정한 값이 비활성화되었을 때는 tabBarInactiveTintColor에 설정된 색상 값이 들어갑니다.
해당 속성은 tab Navigator안의 속성으로 들어갑니다.
그리고 특정 값이 별도로 설정되지 않는다면 디폴트 값인 파란색과 회색이 각각 활성화된 경우,
활성화되지 않은 경우 나타납니다.
<Tab.Screen name = 'Home' component = {HomeScreen}
options={{
tabBarLabel:({color})=>(
<Text style = {{color:color, fontSize:14, marginTop:-7}}>Home</Text>
),
tabBarIcon:({color,size})=>(
<FontAwesome name="home" size={size} color={color} />
)
}}/>
추가로, 위에서 보면 Icon 값 중에 FontAwesome이라고 되어 있는 부분이 있습니다.
이 부분은 expo에서 제공하는 아이콘 컴포넌트를 가져와 사용한 것입니다.
이 부분을 조금 더 자세히 설명하자면, Expo에서는 Expo Icons라는 라이브러리를 제공하며 다양한 아이콘들을
React Native 애플리케이션에서 쉽게 사용할 수 있도록 도와줍니다.
해당 라이브러리에서는 FontAwesome, MaterialIcons, Ionicons 등 인기 있는 다양한 아이콘 세트를 제공하고 있습니다.
사용법은 너무나 간단하며, 아래 사이트에 접근해 원하는 아이콘을 검색하고 클릭하여 나오는 코드를 복사해 원하는 곳에 붙여 넣어 주면 됩니다.
캡처화면에서 설명과 같이 첫 번째 코드를 import 해준 후 두 번째 코드를 위에 코드처럼 아이콘이 들어가길 원하는 곳에 붙여 넣어 주면 됩니다.
@expo/vector-icons directory
icons.expo.fyi

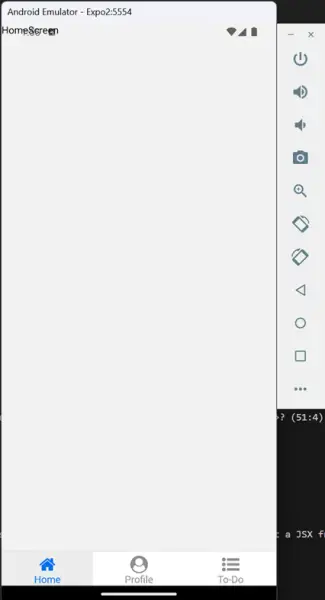
여기까지 코드를 작성 후 실행하면 아래와 같은 화면이 완성됩니다.
완성된 화면을 보면 의도하지 않은 또 다른 문제점이 있음을 알 수 있습니다.
위에서 커스터마이징 한 각 탭의 라벨과 아이콘은 잘 반영되었지만,
헤더를 삭제했기 때문에 각 화면의 텍스트 값이 상태바와 겹치는 것을 알 수 있습니다.

3. 상단 상태바와 화면 겹치는 현상 해결
이를 해결해 주기 위해, 몇 가지 추가 작업을 해줬습니다.
첫 번째로 기존 NavigationContainer를 View 컴포넌트로 감싸주고 해당 View 컴포넌트의 위쪽 패딩 값을 주어
상태 바의 높이만큼 아래로 내려주기 위해, View 컴포넌트를 만들어주었습니다.
두 번째로 상태 바의 높이를 가져오기 위해, “react-native-status-bar-height” 라이브러리를
앱 프로젝트 안에 아래 명령어를 통해 설치해 줬습니다.
npm install react-native-status-bar-height
세 번째로 설치한 라이브러리를import 하고 상태 바의 높이를 가져오는 함수를 통해
변수를 만들어 높이 값을 가져왔습니다.
import { getStatusBarHeight } from 'react-native-status-bar-height';
const statusBarHeight = getStatusBarHeight();
네 번째로 StyleSheet 에서 container 스타일을 만든 후,
paddingTop 값을 안드로이드인 경우, 받아온 높이 값으로 지정해 주었습니다.
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
// alignItems: 'center',
// justifyContent: 'center'
paddingTop: Platform.OS === 'ios' ? 0 : statusBarHeight
},
});
마지막으로 View 컴포넌트에 해당 스타일을 적용해 주었습니다.
<View style = {styles.container}>
<NavigationContainer>
</NavigationContainer>
</View>
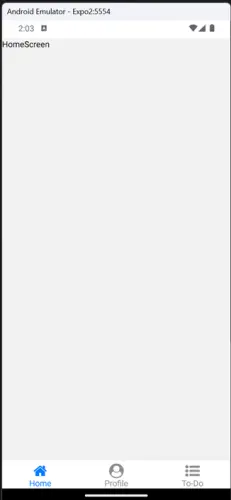
이렇게 적용하니 상태 바와 겹쳤던 텍스트가 상태 바의 높이만큼 아래로 내려와 출력되는 것을 확인할 수 있었습니다.
■ 결과 화면

마무리
오늘은 하단 탭 내비게이션을 구현하는 방법에 대해 알아보았습니다. 실제 하단 탭 내비게이션을 구현하는 것은
React에서 탭 내비게이션 라이브러리를 정말 잘 소개해 주고 있어 사이트의 설명을 따라 하면
어렵지 않게 구현할 수 있었습니다.
그러나, 의외로 상태바와 화면상단이 겹쳐지는 현상을 발견하고 해결하는데 많은 시간을 소요했습니다.
아이폰의 경우 SafeAreaView 라이브러리를 통해 쉽게 해결할 수 있지만 의외로 안드로이드는 방법이 많이
나와있지 않아 애를 먹었습니다.
다음 포스팅에서는 홈 화면에서 네 개의 버튼을 생성해 각각 화면으로 이동하는 것과
추천 아이템들을 소개할 수 있는 슬라이더를 구현해보려고 합니다.
또한 이를 통해 알게 되는 레이아웃의 구성요소에 대해서도 간단히 알아보려고 합니다.